การพัฒนากระบวนการออกแบบเทมเพลตแบนเนอร์ ของศูนย์บรรณสารและสื่อการศึกษา (PDCA)
สืบเนื่องด้วยคณะทำงานของศูนย์บรรณสารและสื่อการศึกษา ได้จัดตั้งเพจ “ชวนอ่าน”เพื่อเป็นการส่งเสริมการเรียนรู้ทางสื่ออิเล็กทรอนิกส์ ซึ่งเป็นอีกช่องทางหนึ่งในการเผยแพร่สารนิเทศทางวิชาการ โดยการคัดเลือกบทความ หนังสือ และวารสารที่น่าสนใจ ในหมวดต่างๆ ให้กับผู้ที่สนใจได้เรียนรู้ผ่านทางสื่ออิเล็กทรอนิกส์การประชาสัมพันธ์วารสารอิเล็กทรอนิกส์ (E-Journal) และหนังสืออิเล็กทรอนิกส์ (E-Book) ผ่านสื่อสังคมออนไลน์ ด้วยการใช้เฟสบุ๊ก (Facebook) ชื่อเพจชวนอ่าน เพื่อเป็นทางเลือกให้ผู้ใช้บริการของศูนย์บรรณสารและสื่อการศึกษา มหาวิทยาลัยวลัยลักษณ์ ได้เข้าถึง E-Journal และ E-Book อีกช่องทางหนึ่ง ซึ่งผู้รับผิดชอบในการประชาสัมพันธ์ในเพจชวนอ่านได้รวบรวมข้อมูลประกอบด้วยรายละเอียดดังนี้1. ประเภทข้อมูล E-Journal / E-Book 2. ภาพปก3. รายชื่อ4. URL เพื่อเชื่อมโยงในการเข้าถึงข้อมูล ในส่วนของการออกแบบเทมเพลตแบนเนอร์นั้น ประกอบด้วย ข้อมูลภาพปกบทความ หนังสือ วารสาร และภาพประกอบ ตลอดทั้งตราสัญลักษณ์ต่าง ๆ ที่จะนำมาใช้ในการออกแบบ จำเป็นต้องมีขนาดพอเหมาะและชัดเจน รวมทั้งโปรแกรมที่ใช้ในการออกแบบ และรูปแบบตัวอักษร ตลอดจนแนวโน้มของการออกแบบกราฟิกในยุคปัจจุบัน เพื่อให้มีความทันสมัยและเหมาะสมมากยิ่งขึ้นกระบวนการออกแบบเทมเพลตแบนเนอร์นั้น สิ่งที่สำคัญเป็นอย่างยิ่งคือ ระยะเวลาของกระบวนการการออกแบบและปริมาณ ซึ่งจำเป็นต้องพัฒนารูปแบบและขั้นตอนให้มีความเหมาะสม มีประสิทธิภาพยิ่งขึ้น เพื่อตอบสนองให้ทันต่อสถานการณ์ในปัจจุบัน 1.2 วัตถุประสงค์1.2.1 เพื่อลดระยะเวลาการประสานงานในการออกแบบ1.2.2 […]
เทรนด์การออกแบบกราฟิกปี 2020 : แหกกฎขบถได้ยิ่งดี
(Graphic Design Trends 2020: Breaking the Rules) ปี 2020 ผ่านไปไม่ถึง 3 เดือน ทุกคนต่างสงสัยว่าโลกของกราฟิกดีไซน์จะเป็นอย่างไร ไม่ต้องสงสัยเลยว่าการออกแบบกราฟิกเป็นสาขาที่น่าชื่นชมและเป็นแรงบันดาลใจให้กับหลาย ๆ คนมาโดยตลอด และเราทุกคนแทบรอไม่ไหวที่จะได้เห็นสิ่งที่รออยู่ เราได้ทำการวิจัยเชิงลึกเพื่อหาแนวโน้มที่เพิ่มขึ้นในหลายแนวโน้มที่คาดว่าจะบูมในปีหน้า 1. ความลึกแบบ 3 มิติและความสมจริง (3D depth and realism) เทรนด์ 3 มิติมาถึงจุดสูงสุดในปี 2019 และจะไม่จางหายไปอย่างรวดเร็วอย่างแน่นอน ด้วยโอกาสของเทคโนโลยีที่ทันสมัยและความสามารถของซอฟต์แวร์ ในปี 2020 เราจะได้เห็นองค์ประกอบการออกแบบกราฟิก 3 มิติที่ยอดเยี่ยมยิ่งขึ้น นอกจากนี้ เพื่อให้มีความคิดสร้างสรรค์มากขึ้น นักออกแบบมักจะรวมเข้ากับความเป็นจริงอื่นๆ เช่น ภาพถ่ายและวัตถุ 2 มิติ 2. โมโนโครม (Going monochrome) เมื่อเร็ว ๆ นี้ เราได้เห็นแนวโน้มของนักออกแบบกราฟิกและเว็บที่ใช้เอฟเฟกต์สีแบบโมโนโครมบนรูปภาพ จำความนิยมของ duotone จากแนวโน้มการออกแบบกราฟิก […]
‘วีนัสแห่งวิลเลนดอร์ฟ’
ไขปริศนา ‘วีนัสแห่งวิลเลนดอร์ฟ’ รูปปั้นอายุ 30,000 ปี นักวิจัยคาด มีต้นกำเนิดมาจากภาคเหนืออิตาลี ‘วีนัสแห่งวิลเลนดอร์ฟ’ คือชื่อที่ตั้งให้กับรูปปั้นขนาดจิ๋วอายุกว่า 30,000 ปี ที่แกะสลักจากหินปูนเนื้อไขปลา (Oolite limestone) เป็นร่างหญิงอวบขนาด 11 เซนติเมตร ถูกค้นพบเมื่อปี 1908 ในบริเวณริมฝั่งแม่น้ำดานูบ หมู่บ้านวิลเลนดอร์ฟ ประเทศออสเตรียปัจจุบัน และตั้งแต่นั้นมา รูปปั้นชิ้นนี้ก็กลายเป็นวัตถุที่น่าหลงใหล – และเป็นปริศนา จนกระทั่งมีงานวิจัยชิ้นใหม่เผยแพร่เมื่อเร็วๆ นี้ นักวิจัยจากมหาวิทยาลัยเวียนนา นำโดย แกร์ฮาร์ด เวเบอร์ นักมานุษยวิทยาวิวัฒนาการ ร่วมกับพิพิธภัณฑ์ประวัติศาสตร์ธรรมชาติในกรุงเวียนนา เพิ่งตีพิมพ์ผลการศึกษาลงในวารสาร Scientific Reports หลังจากที่ได้วิจัยด้วยการเอกซเรย์แบบ ‘Micro-Computed Tomography’ และพบว่า วัสดุที่ใช้ทำรูปปั้นนี้ แทบจะตรงกันกับหินในบริเวณทะเลสาบการ์ดา ทางเตือนเหนือของอิตาลี จากการศึกษา พบว่า หินที่อยู่ในบริเวณที่เรียกว่า ‘เซกา ดิ อลา’ ในภาคเหนือของอิตาลีนั้น “ผสมกันได้อย่างสมบูรณ์แบบกับตัวอย่างรูปปั้นวีนัส” มากไปกว่านั้น ทีมนักวิจัยยังพบเศษเปลือกหอยในรูปปั้น ซึ่งมีอายุย้อนกลับไปได้ถึงยุคจูราสสิค […]
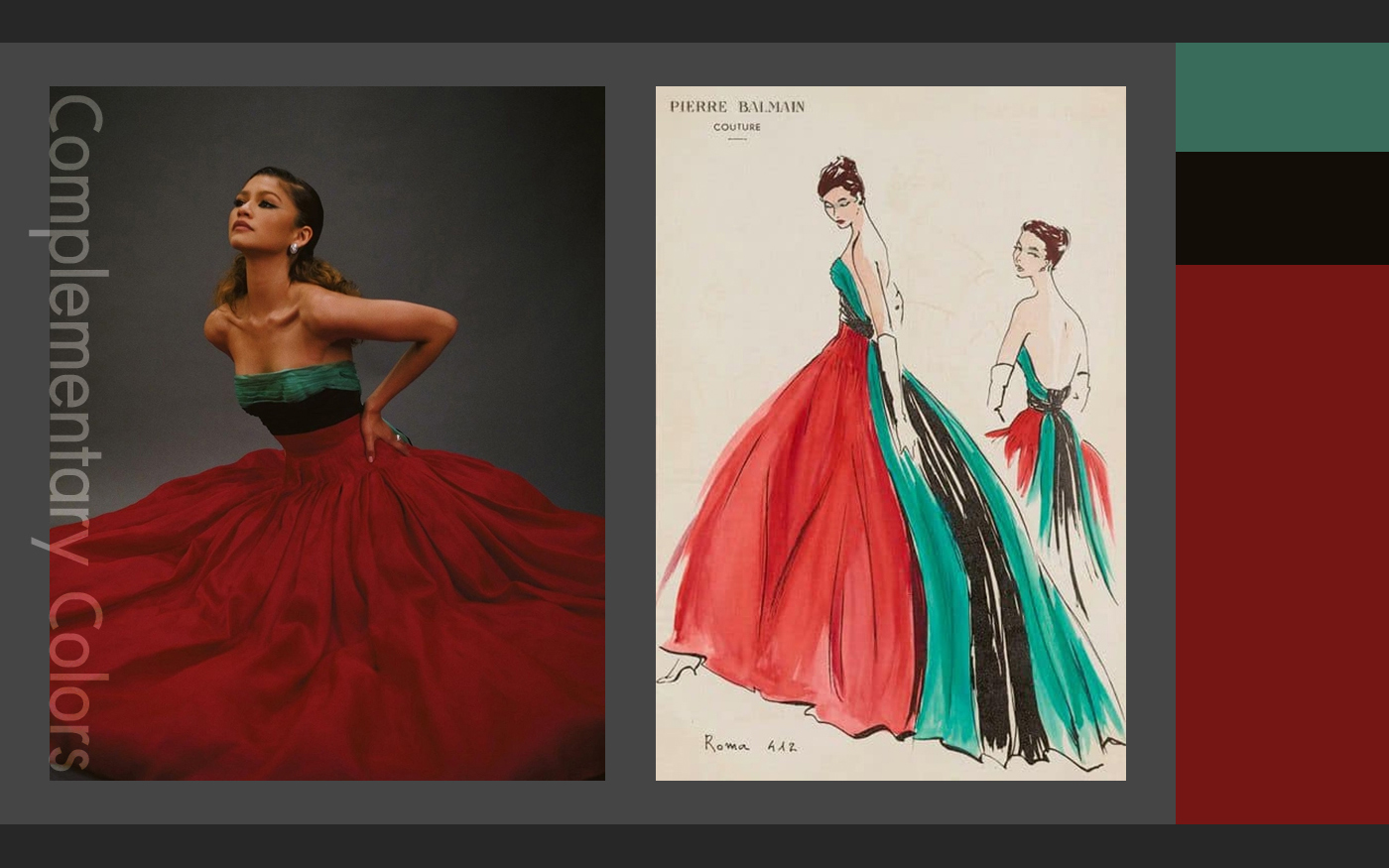
หลักการออกแบบโดยใช้สีตรงข้าม (Complementary Colors)
สีตรงข้าม หรือสีตัดกัน หรือสีคู่ปฏิปักษ์ เป็นสีที่มีค่าความเข้มของสี ตัดกันอย่างรุนแรง ในทางปฏิบัติไม่นิยมนำมาใช้ร่วมกัน เพราะจะทำให้แต่ละสีไม่สดใสเท่าที่ควร การนำสีตรงข้ามกันมาใช้ร่วมกัน อาจกระทำได้ดังนี้ 1. มีพื้นที่ของสีหนึ่งมาก อีกสีหนึ่งน้อย 2. ผสมสีอื่นๆ ลงไปสีสีใดสีหนึ่ง หรือทั้งสองสี 3. ผสมสีตรงข้ามลงไปในสีทั้งสองสี สีตรงข้าม หรือสีคู่ (Complementary Colors) หมายถึง สีสองสีที่อยู่ตรงข้ามกันบนวงจรสี ให้ความรู้สึกที่ขัดแย้งกันอย่างรุนแรง มี 6 คู่ คือ 1. เหลือง (Yellow) กับ ม่วง (Violet, Purple) 2. แดง (Red) กับ เขียว (Green) 3. น้ำเงิน (Blue) กับ ส้ม (Orange) 4. ส้มเหลือง (Yellow-Orange) กับ ม่วงน้ำเงิน (Blue-Green) 5. […]
แสงและเงา (Light and Shadow)
แสงเป็นส่วนที่สำคัญที่สุดเพราะเป็นต้นกำเนิดที่ทำให้เกิดภาพที่ตาของเราสามารถมองเห็น แสงที่เราเห็นเป็นสีขาวประกอบด้วยคลื่นแสงของสีหลาย ๆ สีมารวมกัน เมื่อแสงเดินทางไปกระทบวัตถุหนึ่ง ๆ คลื่นแสงของสีบางสีถูกวัตถุดูดกลืนไปและสะท้อนคลื่นแสงสีอื่นเข้าสู่ตาเราทำให้เรามองเห็นวัตถุเป็นสีนั้น การที่ตาของเราเห็นความเข้มของแสงที่บริเวณต่าง ๆ บนผิวของวัตถุไม่เท่ากันเนื่องมาจากระยะห่างระหว่างแหล่งกำเนิดแสงกับผิวของวัตถุที่บริเวณต่าง ๆ ยาวไม่เท่ากัน และระนาบของผิวของวัตถุทำมุมกับแหล่งกำเนิดแสงไม่เท่ากัน บริเวณที่สว่างที่สุดบนผิววัตถุเรียกว่า Highlight ส่วนบริเวณของวัตถุที่ไม่ถูกแสงกระทบจะพบกับความมืด ความมืดบนผิวของวัตถุจะมีมากหรือน้อยขึ้นอยู่กับว่ามีแสงจากที่ใดที่หนึ่งมากระทบน้อยหรือมาก บริเวณที่มืดที่สุดบนผิววัตถุเรียกว่า Core of Shadow การที่แสงส่องมายังวัตถุ จะถูกตัววัตถุบังไว้ทำให้เกิดเงาของวัตถุไปปรากฏบนพื้นที่ที่วางวัตถุนั้น Visits: 9311Sompop Iadsiกราฟิกสายปั่น!!!
จัดการกับพื้นที่ว่างอย่างไรให้สร้างสรรค์
จัดการกับพื้นที่ว่างอย่างไรให้สร้างสรรค์ พื้นที่ว่าง หมายถึง บริเวณว่างโดยรอบวัตถุ (Object) เรียกว่า พื้นที่ว่างทางลบ (Negative Space) และบริเวณว่างที่ตัวของวัตถุเรียกว่า พื้นที่ว่างทางบวก (Positive Space) ในการออกแบบงานต่างๆ จะต้องคำนึงถึงช่วงระยะ ให้มีความสัมพันธ์กัน ในการออกแบบงานประเภท 2 มิติ จะต้องกำหนดกรอบพื้นที่ (Space Frame) เป็นรูปสี่เหลี่ยม สามเหลี่ยม วงกลม หรือรูปร่างอิสระก่อน แล้วจึงจะสร้างรูปร่างรูปทรงตามที่ต้องการลงในกรอบพื้นที่อีกทีหนึ่ง พื้นที่ว่าง 3 มิติ พื้นที่ว่างชนิดนี้เกิดขึ้นจากผลของการวางตำแหน่ง และขนาดของรูปร่าง รูปร่างที่มีขนาดใหญ่วางอยู่ส่วนหน้าของกรอบพื้นที่ จะรู้สึกว่าอยู่ใกล้ รูปร่างที่เล็กกว่า และวางอยู่ส่วนบนของกรอบพื้นที่ จะรู้สึกว่าอยู่ไกล ความใกล้และไกลนี้คือระยะหรือความลึก ซึ่งเป็นลักษณะของมิติที่ 3 จะเห็นได้ว่า ระยะ-ความลึก (Distance-Depth) มีความเกี่ยวเนื่องกันกับพื้นที่ Die cut & Retouch with Adobe Photoshop. All that pictures from […]