อินโฟกราฟิกนี้…ดีไฉนนนน (2)
สวัสดีค่ะ .. ก่อนหน้านี้เคยเล่าให้ฟังแล้วว่า อินโฟกราฟิก คือ การนำเสนอข้อมูลที่เข้าใจยากให้เป็นเรื่องที่เข้าใจได้ง่ายขึ้น และ องค์ประกอบของอินโฟกราฟิกที่ดี คือ Simplicity ความเรียบง่าย – ดูสบายตา ไม่ซับซ้อน ไม่ควรมีจุดเน้น ใช้สีหรือมีรายละเอียดของภาพและตัวหนังสือมากเกินไป Interestedness ความน่าสนใจ – นำเสนอเรื่องที่น่าสนใจ อยู่ในกระแส หรือถ้าไม่น่าสนใจก็เอามาแต่งตัวใหม่ให้น่าสนใจ Beauty ความสวยงาม – เป็นสิ่งที่ขาดไม่ได้ เพราะความสวยงามของภาพจะดึงดูดคนให้มาอ่าน มาดูเนื้อหาในภาพ และเป็นตัวช่วยเพิ่มการจดจำได้ด้วย …เรามาดูกันต่อว่า ถ้าอยากจะต้องออกแบบสื่ออินโฟกราฟิกสักชิ้นนั้น มีขั้นตอนอย่างไรบ้าง ขั้นตอนการวิเคราะห์ วิคราะห์และกำหนดวัตถุประสงค์ในการออกแบบ วิเคราะห์บริบทของการนำไปใช้ – จะนำไปใช้บนสื่อใด แต่ละสื่อจะมีลักษณะการออกแบบที่ต่างกัน ทั้งความละเอียด ความคมชัด ขนาด และสีสัน และที่สำคัญคือ “ผู้รับสารเป็นใคร” มีลักษณะความชอบ ความสนใจฯ อย่างไร ขั้นตอนการเรียบเรียง การศึกษาข้อมูลและเนื้อหาทั้งหมด แล้วนำมารวบรวม จากนั้นทำการคัดกรอง ย่อยเนื้อหา และจัดระเบียบเนื้อหาให้กระชับ เข้าใจง่าย ศึกษา รวบรวม และจัดระเบียบเนื้อหา – […]
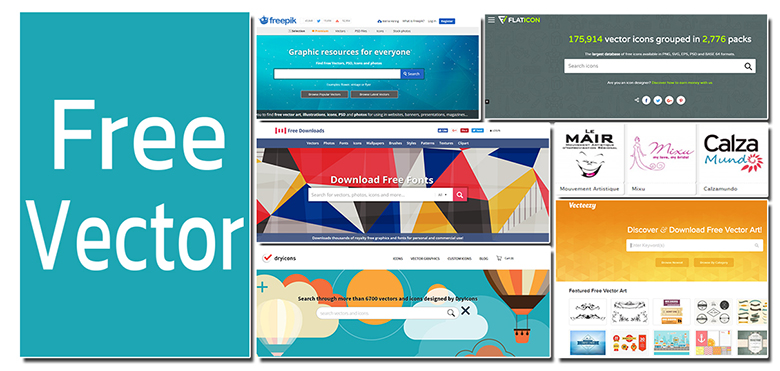
เว็บไซต์ Free Vector ที่นักออกแบบชอบใช้กัน
หากคุณรู้สึกว่าเดดไลน์กำลังใกล้เข้ามา แต่งานที่ค้างอยู่ในมือยังมีเป็นตั้ง ๆ การใช้เวกเตอร์โดยการดาวน์โหลดจากเว็บไซต์เหล่านี้ก็สามารถช่วยจัดตารางงานตรงหน้าให้เบาลงได้ ทั้งนี้ก็ต้องอยู่บนการเคารพในเงื่อนไขและสัญญาในการอนุญาตให้ใช้เวกเตอร์เหล่านั้นด้วย 1. Freepik เป็นเว็บไซต์ที่เรียกตัวเองว่า “เครื่องมือชั้นนำในการออกแบบฟรีเวกเตอร์” ซึ่งมีจุดประสงค์ที่สร้างขึ้นเพื่อช่วยให้คุณค้นหาผลงานศิลปะได้ฟรี ทั้งเวกเตอร์ภาพประกอบ, icon, PSD และภาพถ่ายที่ใช้สำหรับการออกแบบ Freepik ได้ผลิตเวกเตอร์ฟรีที่หลากหลาย ซึ่งสามารถดาวน์โหลดได้ในรูปแบบของ AI, EPS และ SVG และมีเวกเตอร์และภาพถ่ายมากกว่าหนึ่งล้านรูปแบบให้ได้เลือกใช้ให้เหมาะสมกับงานออกแบบ 2. FlatIcon FlatIcon มีมากกว่า 107,150 ไอคอนเวกเตอร์ฟรีให้เลือกซึ่งฐานข้อมูลของเว็บไซต์นี้จะเต็มไปด้วยไอคอนฟรีที่มีอยู่ในรูปแบบของ PNG, SVG, EPS และ PSD ซึ่งหากคุณกำลังมองหาไอคอนไปใช้ในงานออกแบบสามารถหาได้ง่ายในเว็บไซต์นี้เลย 3. 1001FreeDownloads 1001FreeDownloads ได้เรียกตนเองว่าเป็นเว็บไซต์กราฟฟิกที่ดีที่สุดสำหรับนักออกแบบ ซึ่งมีกว่าหนึ่งพันแบบให้เลือกทั้งรูปภาพ brush, PSD, ฟอนต์และกราฟฟิกคุณภาพสูงสามารถไปใช้ได้ด้วยความละเอียดสูงทำให้งานออกแบบออกมาสวยงามแน่นอน 4. DryIcons เป็นเว็บไซต์พัฒนาไอคอนและกราฟฟิกเวกเตอร์อย่างไม่หยุดนิ่ง โดยคุณสามารถใช้ไอคอนจาก DryIcons ในเว็บไซต์หรือแอพพลิเคชั่นใด ๆ ก็ได้ผ่านเงื่อนไขลิขสิทธิ์ภาพของเว็บไซต์ร่วมด้วย 5. brandsoftheworld เป็นแหล่งที่รวมเอาโลโก้ของหลากหลายแบรนด์บนโลกมาไว้ในที่เดียว ซึ่งหากคุณกำลังออกแบบงานสำหรับลูกค้าหรือองค์กรที่ต้องใช้ภาพโลโก้ของแบรนด์ดังแบบชัดทุกรายละเอียด เว็บนี้มีให้คุณแน่นอน […]
ออกแบบ BANNER ด้วยเทคนิคการเลือกสี
การออกแบบ Banner เป็นงานที่นำเสนอความเป็นตัวตนของสิ่งใดสิ่งหนึ่ง การจะออกแบบ Banner ดี ๆ สักอันหนึ่งจะต้องมีส่วนผสมที่สำคัญ คือ สี ซึ่งในที่นี้หมายถึง จะเลือกสียังไงให้เหมาะกับชิ้นงานนั้นๆ และให้เหมาะกับจุดมุ่งหมายที่ตั้งไว้ด้วย มาดูกันว่า การออกแบบ Banner ด้วยเทคนิคการเลือกสี มีอะไรบ้าง 1. ใช้เทคโนโลยี ดูดค่าสี เลือกภาพที่ชอบ หรือภาพที่มีโทนสีถูกใจมาหนึ่งภาพ จากนั้นก็นำมาดูดค่าสี อาจจะใช้เป็นโปรแกรม Photoshop หรือโปรแกรม Paint ก็สามารถเลือกสีที่ต้องการ เพื่อใช้สำหรับนำไปออกแบบ Banner ที่ถูกใจ 2. ใช้ทฤษฎีวงล้อสี ทฤษฎีวงล้อสีจะมีดังนี้ ขั้นสีที่ 1 ก็คือแม่สี ได้แก่ สีแดง สีน้ำเงิน สีเหลือง ขั้นสีที่ 2 คือสีที่เกิดจากสีขั้นที่ 1 มาผสมกันในอัตราส่วนที่เท่ากัน ได้แก่ สีส้ม สีม่วง สีเขียว ขั้นสีที่ 3 คือสีที่เกิดจาก สีขั้นที่ […]
ทฤษฎีสี (Color Theory) ที่เข้าใจง่าย
หลายๆคนคงจะคุ้นเคยกับคำว่า “ทฤษฎีสี” (Color Theory) แต่อาจยังไม่รู้ว่าทฤษฎีนี้สำคัญอย่างไร? วันนี้ เราจะมาอธิบายความสำคัญของ “ทฤษฎีสี”นี้ ในฉบับเข้าใจง่ายให้อ่านกัน ทฤษฎีสี (Theory of Color) หมายถึง ทฤษฎีของแม่สี ที่เป็นต้นกำเนิด ของการผสมสีเพื่อให้เกิดเป็นสี เพื่อนำไปใช้สร้างงานศิลปะหรืองานออกแบบแขนงต่าง ๆ โดยสีตั้งต้น ซึ่งคือ “แม่สี” จะประกอบด้วย 3 สี คือ 1. สีแดง (Red, R) 2. สีเหลือง (Yellow, Y) 3. สีน้ำเงิน (Blue, B) การผสมแม่สีแต่ละสีให้เข้ากัน ก็จะทำให้เกิดเป็น “วงล้อสี” (Color Wheels) ซึ่งเป็นเครื่องมือที่ใช้รวมสีเข้าด้วยกัน วงจรสีวงแรกถูกสร้างโดยเซอร์ ไอแซค นิวตัน ในปี 1666 “วงล้อสี” ออกแบบมาโดยแนวคิดที่ว่าสีอันไหนที่คุณเลือกจากวงล้อสีจะดูดีเมื่ออยู่ด้วยกัน มีความหลากหลายของการออกแบบที่สร้างขึ้นแต่แบบที่ธรรมดาเห็นได้ทั่วไปคือวงล้อสีแบบ 12 สี พื้นฐานจากสี […]
Design ด้วยโทนสีที่กลมกลืน
สิ่งหนึ่งที่ช่วยแยก Design ดีๆ ออกจาก Design ธรรมดา ก็คือการเลือกใช้สีได้อย่างกลมกลืน นั่นไม่ได้หมายความแค่การใช้สีโทนเดียวกันเท่านั้น แต่เรากำลังพูดถึงสีที่อยู่ตรงข้ามด้วยที่อาจจะถูกใช้ในสัดส่วนที่เหมาะสม ก็จะทำให้เกิดงานที่ไม่ได้ดูเรียบจนเกินไป แต่ในขณะเดียวกันก็มีความชัดเจนว่างาน design ออกไปในแนวทางของโทนสีไหนได้ด้วยเป็นเรื่องสำคัญมากในการเลือกใช้สีอย่างเหมาะสม และเรามีเครื่องมือในการเลือกใช้สีมากมาย เว็บชุดสีที่ตามเทรนด์และมีหลายประเภทให้เลือกหยิบมาใช้http://goo.gl/fNlbzUเว็บสร้างชุดสีของ Adobe มีสียอดนิยมอัพเดทhttps://goo.gl/3SMWnm การ Design ด้วยโทนสีที่กลมกลืน ไม่มีถูกไม่มีผิดแค่มองให้เห็นภาพรวมแล้วหยิบจับมาใช้อย่างตรงตามวัตถุประสงค์ก็เพียงพอให้ชุดสีเหล่านี้ดูดีได้แล้ว Visits: 89Narisa Buachoey
การออกแบบกราฟิกเบื้องต้น Graphic Design
คำว่า “กราฟิก” มาจากภาษากรีก 2 คำ คือ Graphikos กับ Graphein Graphikos หมายถึง การเขียนภาพทั้งที่เป็นภาพสีและภาพขาวดำ Graphein หมายถึง การเขียนตัวหนังสือและการใช้เส้นในการสื่อสาร ดังนั้น “Graphic” จึงหมายถึง การเขียนทั้งภาพสีและภาพขาวดำ ตลอดจนการเขียนตัวหนังสือและการใช้เส้นเพื่อสื่อความหมาย ในความหมายที่ไปในทางของงานด้านการออกแบบ กราฟิก หมายถึง วัสดุต่างๆ ที่ประกอบด้วยภาพถ่าย ภาพวาด สัญลักษณ์ คำบรรยาย สามารถใช้เป็นสื่อถ่ายทอด ข้อเท็จจริง และแนวความคิดบางประการได้ การออกแบบ หมายถึง การรวบรวมหรือการจัดองค์ประกอบทั้งที่เป็น 2 มิติ และ 3 มิติ เข้าด้วยกันอย่างมีหลักเกณฑ์ การนำองค์ประกอบของการออกแบบมาจัดรวมกันนั้น ผู้ออกแบบจะต้องคำนึงถึงประโยชน์ใช้สอยและความสวยงาม อันเป็นคุณลักษณะสำคัญของการออกแบบ องค์ประกอบพื้นฐานของงานกราฟิก สิ่งสำคัญซิ่งเป็นปัจจัยหลักของการออกแบบกราฟิก คือ การจัดวางองค์ประกอบ หรือที่นิยมเรียกว่า “การวางคอมโพส” ถือเป็นหัวใจหลักที่ทำให้งานจะออกมาดีหรือไม่ดี องค์ประกอบพื้นฐานของงานกราฟิก ได้แก่ เส้น (Line) เส้นแต่ละลักษณะจะสื่ออารมณ์ที่แตกต่างกันไป เส้นแนวนอน […]
10 สิ่งที่ต้องรู้ก่อนการออกแบบ LOGO
การออกแบบ Logo นั้นถือว่าเป็นโจทย์ที่ยากสำหรับนักออกแบบ เพราะว่า Logo นั้นกระบวนการคิดจะซับซ้อนมากกว่าออกแบบ Artwork ทั่วไป นั่นก็เพราะ การออกแบบ Logo จะต้องคิดถึงความหมายที่แอบแฝง สี รูปร่าง เพื่อให้เหมาะสมกับภาพลักษณ์ของแบรนด์หรือธุรกิจนั้นๆ เพราะฉะนั้นการ ออกแบบ Logo นักออกแบบจะต้องมีพื้นฐานในการออกแบบอยู่พอสมควร จึงจะสามารถ ออกแบบให้ออกมาได้ดี แต่ถ้าใครยังไม่มีพื้นฐานหรือทักษะที่ดีเยี่ยม ถึงเวลามาศึกษากันอย่างจริงจังแล้วกับ 10 สิ่งที่ต้องรู้เกี่ยวกับการออกแบบโลโก้ 1. Logo ที่ดีต้องจดจำได้ง่าย Logo เป็นตัวบ่งบอกถึงธุรกิจของคุณว่าแตกต่างจากธุรกิจอื่นๆหรือคู่แข่งขนาดไหนและ จะต้องสามารถทำให้คนจดจำแบรนด์ธุรกิจของคุณได้แม้ว่าจะทำการขับรถผ่านหรือเห็นผ่านๆ ก็ต้องจดจำให้ได้ 2. ตัวอักษรบน Logo สำคัญมาก Font ตัวอักษรใน Logo นั้นสำคัญมากๆ เพราะมันสามารถที่จะส่งเสริมหรือทำลาย Logo ของเราได้ในทันที หากเราเลือก Font ที่ไม่เหมาะสมกับธุรกิจ เทคนิคง่ายๆ ของการใช้ Font กับโลโก้เราควรจะใช้ขนาดไม่เกิน 10 – 20 ตัวอักษรเท่านั้น เพื่อให้โลโก้ของเรานั้นดูไม่รกและไม่อึดอัดจนเกินไป […]
เทคนิคการพิมพ์ภาพบนแก้วมัค
การพิมพ์ภาพบนแก้วมัคโดยวิธีสร้างแบบสำหรับพิมพ์ด้วยการรีดร้อน Visits: 3Teerawat Sriboon-ead
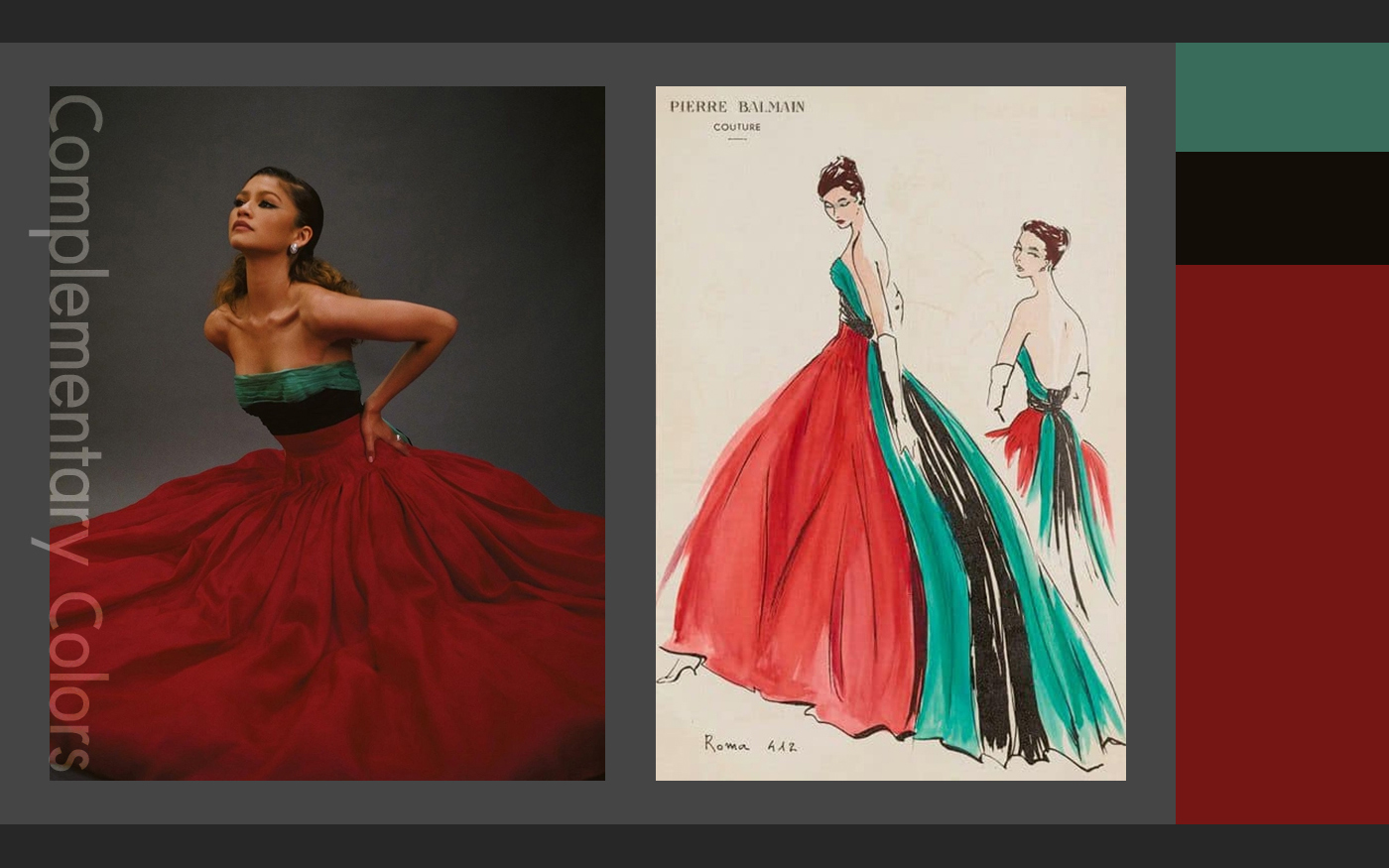
หลักการออกแบบโดยใช้สีตรงข้าม (Complementary Colors)
สีตรงข้าม หรือสีตัดกัน หรือสีคู่ปฏิปักษ์ เป็นสีที่มีค่าความเข้มของสี ตัดกันอย่างรุนแรง ในทางปฏิบัติไม่นิยมนำมาใช้ร่วมกัน เพราะจะทำให้แต่ละสีไม่สดใสเท่าที่ควร การนำสีตรงข้ามกันมาใช้ร่วมกัน อาจกระทำได้ดังนี้ 1. มีพื้นที่ของสีหนึ่งมาก อีกสีหนึ่งน้อย 2. ผสมสีอื่นๆ ลงไปสีสีใดสีหนึ่ง หรือทั้งสองสี 3. ผสมสีตรงข้ามลงไปในสีทั้งสองสี สีตรงข้าม หรือสีคู่ (Complementary Colors) หมายถึง สีสองสีที่อยู่ตรงข้ามกันบนวงจรสี ให้ความรู้สึกที่ขัดแย้งกันอย่างรุนแรง มี 6 คู่ คือ 1. เหลือง (Yellow) กับ ม่วง (Violet, Purple) 2. แดง (Red) กับ เขียว (Green) 3. น้ำเงิน (Blue) กับ ส้ม (Orange) 4. ส้มเหลือง (Yellow-Orange) กับ ม่วงน้ำเงิน (Blue-Green) 5. […]
จัดการกับพื้นที่ว่างอย่างไรให้สร้างสรรค์
จัดการกับพื้นที่ว่างอย่างไรให้สร้างสรรค์ พื้นที่ว่าง หมายถึง บริเวณว่างโดยรอบวัตถุ (Object) เรียกว่า พื้นที่ว่างทางลบ (Negative Space) และบริเวณว่างที่ตัวของวัตถุเรียกว่า พื้นที่ว่างทางบวก (Positive Space) ในการออกแบบงานต่างๆ จะต้องคำนึงถึงช่วงระยะ ให้มีความสัมพันธ์กัน ในการออกแบบงานประเภท 2 มิติ จะต้องกำหนดกรอบพื้นที่ (Space Frame) เป็นรูปสี่เหลี่ยม สามเหลี่ยม วงกลม หรือรูปร่างอิสระก่อน แล้วจึงจะสร้างรูปร่างรูปทรงตามที่ต้องการลงในกรอบพื้นที่อีกทีหนึ่ง พื้นที่ว่าง 3 มิติ พื้นที่ว่างชนิดนี้เกิดขึ้นจากผลของการวางตำแหน่ง และขนาดของรูปร่าง รูปร่างที่มีขนาดใหญ่วางอยู่ส่วนหน้าของกรอบพื้นที่ จะรู้สึกว่าอยู่ใกล้ รูปร่างที่เล็กกว่า และวางอยู่ส่วนบนของกรอบพื้นที่ จะรู้สึกว่าอยู่ไกล ความใกล้และไกลนี้คือระยะหรือความลึก ซึ่งเป็นลักษณะของมิติที่ 3 จะเห็นได้ว่า ระยะ-ความลึก (Distance-Depth) มีความเกี่ยวเนื่องกันกับพื้นที่ Die cut & Retouch with Adobe Photoshop. All that pictures from […]